We’ve just finished our second UX/UI Design Bootcamp project! In my previous case study, I went into great detail about every step of the Design Thinking process. As a newcomer to the methodology, I believe the best way to internalize it is by talking about it, explaining it, and putting it into practice.
Now, I’m excited to tackle our first project involving real UI design. Our goal is simple: to find the best solution for our users by empathizing with them and conducting thorough research. This will help us lay a strong foundation for prototyping and testing our ideas effectively. Let’s see what we can achieve!
Learning involves embracing new challenges, and starting a new project is no exception. The Second Project comes with a unique challenge — incorporating a new variable, namely a Stakeholder.
We’ve just finished our second UX/UI Design Bootcamp project! In my previous case study, I went into great detail about every step of the Design Thinking process. As a newcomer to the methodology, I believe the best way to internalize it is by talking about it, explaining it, and putting it into practice.
Now, I’m excited to tackle our first project involving real UI design. Our goal is simple: to find the best solution for our users by empathizing with them and conducting thorough research. This will help us lay a strong foundation for prototyping and testing our ideas effectively. Let’s see what we can achieve!
Learning involves embracing new challenges, and starting a new project is no exception. The Second Project comes with a unique challenge — incorporating a new variable, namely a Stakeholder.
Our stakeholder: Diana Rojas
Our stakeholder: Diana Rojas
First look of our Stakeholder
TheMindFoodist.com is the space that Diana created, a really personal and thoughful project. Her live, like many others changed completely during and after the pandemic era, and she decided to shift the personal and professional course of her life. In this website she provides resources for individuals who are interested in optimizing their mental health and wellness through nutrition and physical exercise with a holistic approach.
Summary
In this design project, we can describe The MindFoodist as a platform that aims to provide individuals with information and resources to improve their lifestyle and general well-being.
Our goal here, was to created an engaging and user-friendly website that effectively communicates the expertise of Diana and supports the brand mission.
Interview
I had the opportunity to directly speak with Diana. As a team, we decided to create an interview with open-ended questions. It was an absolute pleasure to conduct the interview! Here are some of the questions I asked:
What is your role in this project?
Who is the intended audience for this product?
How would you describe the overall purpose and goals of your webpage?
Talking to her I could understand the passion with which she works and the personal value that creates the ground of her entire project. Thanks to her post-pandemia learning, she gave shape to this complex and altruistic idea of helping more people to improve their lives in the most natural and holistic way possible.
In the same way that I was able to understand the basics of The Mindfoodist, its values and complexity, I was able to talk to her about the struggles she has seen during these 3 years of entrepreneurial life.
Insights
“It’s hard to keep in touch with the clients”
“I also discovered yoga, which changed my life with all these (health) problems”
“People that needs guidance in health, mind, food”
First look of our Stakeholder
TheMindFoodist.com is the space that Diana created, a really personal and thoughful project. Her live, like many others changed completely during and after the pandemic era, and she decided to shift the personal and professional course of her life. In this website she provides resources for individuals who are interested in optimizing their mental health and wellness through nutrition and physical exercise with a holistic approach.
Summary
In this design project, we can describe The MindFoodist as a platform that aims to provide individuals with information and resources to improve their lifestyle and general well-being.
Our goal here, was to created an engaging and user-friendly website that effectively communicates the expertise of Diana and supports the brand mission.
Interview
I had the opportunity to directly speak with Diana. As a team, we decided to create an interview with open-ended questions. It was an absolute pleasure to conduct the interview! Here are some of the questions I asked:
What is your role in this project?
Who is the intended audience for this product?
How would you describe the overall purpose and goals of your webpage?
Talking to her I could understand the passion with which she works and the personal value that creates the ground of her entire project. Thanks to her post-pandemia learning, she gave shape to this complex and altruistic idea of helping more people to improve their lives in the most natural and holistic way possible.
In the same way that I was able to understand the basics of The Mindfoodist, its values and complexity, I was able to talk to her about the struggles she has seen during these 3 years of entrepreneurial life.
Insights
“It’s hard to keep in touch with the clients”
“I also discovered yoga, which changed my life with all these (health) problems”
“People that needs guidance in health, mind, food”
Bussiness Competitive Analysis
Bussiness Competitive Analysis
Bussiness Competitive Analysis
When conducting a business and competitive analysis, it’s important to first identify key players in the industry. In this case, we have chosen to focus on three coaches as our stakeholder is a holistic coach. By examining these coaches and their businesses, we can gain a better understanding of the industry as a whole and the unique challenges and opportunities it presents.
We pick these three brands:
Your Health Coach: Healthy lifestyle solutions
Niaria
Katarina Stoltz: Coaching and Therapy
After analyzing these brands, we’ve identified some key opportunities for a new app that could help it stand out in the market. While these brands offer several similarities, there are areas where they are lacking and that could be addressed by a new app.
When conducting a business and competitive analysis, it’s important to first identify key players in the industry. In this case, we have chosen to focus on three coaches as our stakeholder is a holistic coach. By examining these coaches and their businesses, we can gain a better understanding of the industry as a whole and the unique challenges and opportunities it presents.
We pick these three brands:
Your Health Coach: Healthy lifestyle solutions
Niaria
Katarina Stoltz: Coaching and Therapy
After analyzing these brands, we’ve identified some key opportunities for a new app that could help it stand out in the market. While these brands offer several similarities, there are areas where they are lacking and that could be addressed by a new app.
One such opportunity is offering online payment options, which none of the brands currently offer. This could make it more convenient for customers to purchase products and services. Another area where the brands are lacking is offering services in Spanish, which could be a significant advantage for a new app that does offer services in this language.
Customizing program guides and offering personal web areas for users are other areas where the brands are doing well, but a new website proposal could still find ways to improve the user experience. For example, could incorporate innovative features that make it easier for users to track their progress or access personalized advice from a coach.
One such opportunity is offering online payment options, which none of the brands currently offer. This could make it more convenient for customers to purchase products and services. Another area where the brands are lacking is offering services in Spanish, which could be a significant advantage for a new app that does offer services in this language.
Customizing program guides and offering personal web areas for users are other areas where the brands are doing well, but a new website proposal could still find ways to improve the user experience. For example, could incorporate innovative features that make it easier for users to track their progress or access personalized advice from a coach.
To better understand their users, a team conducted open-ended interviews with five individuals between the ages of 25 and 40. The interview questions focused on non-medical treatments, stress management techniques, coaching needs, and useful physical or digital tools. Users expressed interest in having a coach, but also valued the ability to research information independently.
Interview insights
¨I don't like to take any medication and I try to use natural products for all my treatments.¨
Rakesh
“I worked in the industrial sector so every second counts a lot of stress and unhealthy food.”
Samet
“I learned that when I do physical exercise I feel better”
Carlotta
They also expressed a desire for a direct way to contact the website owner. Specific needs varied, with one user seeking guidance on reducing sugar consumption, while others found meditation, swimming, yoga, or sauna helpful for promoting mental wellbeing. These insights provide valuable information for the team to improve their website and better meet their users’ needs.
To better understand their users, a team conducted open-ended interviews with five individuals between the ages of 25 and 40. The interview questions focused on non-medical treatments, stress management techniques, coaching needs, and useful physical or digital tools. Users expressed interest in having a coach, but also valued the ability to research information independently.
Interview insights
¨I don't like to take any medication and I try to use natural products for all my treatments.¨
Rakesh
“I worked in the industrial sector so every second counts a lot of stress and unhealthy food.”
Samet
“I learned that when I do physical exercise I feel better”
Carlotta
They also expressed a desire for a direct way to contact the website owner. Specific needs varied, with one user seeking guidance on reducing sugar consumption, while others found meditation, swimming, yoga, or sauna helpful for promoting mental wellbeing. These insights provide valuable information for the team to improve their website and better meet their users’ needs.
Our Affinity Diagram includes information about the illnesses and treatments mentioned by the participants.
Physical illnesses mentioned include Endometriosis, addiction to sugar, back pain, and feeling tired. Depression due to stress and unhealthy food was also mentioned.
Participants shared their experiences with nutrition and diet, with some finding benefits from reducing sugar intake and making better food choices. Personalized nutrition programs, were preferred over online programs. Some participants found relief from physical exercise, yoga, and alternative healing processes. Breathing exercises were found to be effective in relieving stress and used during lockdown and online meditation classes.
Our Affinity Diagram includes information about the illnesses and treatments mentioned by the participants.
Physical illnesses mentioned include Endometriosis, addiction to sugar, back pain, and feeling tired. Depression due to stress and unhealthy food was also mentioned.
Participants shared their experiences with nutrition and diet, with some finding benefits from reducing sugar intake and making better food choices. Personalized nutrition programs, were preferred over online programs. Some participants found relief from physical exercise, yoga, and alternative healing processes. Breathing exercises were found to be effective in relieving stress and used during lockdown and online meditation classes.
We analyzed the data collected from a user suffering from physical and mental health problems who was seeking help from a coach with a holistic approach. Through observation and empathy, I gained insights into the user’s goals and pain points, which helped me generate ideas and create prototypes for potential solutions, such as personalized nutrition plans and mindfulness exercises. I then created a user journey map that outlined the user’s experience with the coach’s services, including consultations and check-ins.
Pains
Users who are grappling with physical or mental pain and are either not responding well to medical treatments or finding it challenging to adhere to them may experience fatigue and a sense of resignation due to their condition.
Gains
Their objective is to discover a resolution to minimize their stress and physical discomfort, preferably through a natural and holistic treatment that can become a sustainable lifestyle habit.
We analyzed the data collected from a user suffering from physical and mental health problems who was seeking help from a coach with a holistic approach. Through observation and empathy, I gained insights into the user’s goals and pain points, which helped me generate ideas and create prototypes for potential solutions, such as personalized nutrition plans and mindfulness exercises. I then created a user journey map that outlined the user’s experience with the coach’s services, including consultations and check-ins.
Pains
Users who are grappling with physical or mental pain and are either not responding well to medical treatments or finding it challenging to adhere to them may experience fatigue and a sense of resignation due to their condition.
Gains
Their objective is to discover a resolution to minimize their stress and physical discomfort, preferably through a natural and holistic treatment that can become a sustainable lifestyle habit.
Hello Magdalena: meet our User Persona
Hello Magdalena: meet our User Persona
We create a user persona based on Magdalena’s story. Magdalena moved to Berlin because of love and after some time, she was able to find work at a design agency. However, long hours in front of the computer caused frequent back pain, and being a mother made it difficult for her to find time for herself.
Her goals include finding alternative medicine techniques to alleviate her pain and reduce medication consumption, improving her energy levels and eating habits, and learning about mindfulness and meditation. However, Magdalena faces several pain points such as having little time for herself, difficulty maintaining a healthy diet, and not finding a Spanish-speaking therapist that meets her needs.
She’s looking for a personalized program that’s easy to follow and more affordable than individual treatments. With this information, I can create solutions that cater to Magdalena’s unique needs and help her achieve her goals.
We create a user persona based on Magdalena’s story. Magdalena moved to Berlin because of love and after some time, she was able to find work at a design agency. However, long hours in front of the computer caused frequent back pain, and being a mother made it difficult for her to find time for herself.
Her goals include finding alternative medicine techniques to alleviate her pain and reduce medication consumption, improving her energy levels and eating habits, and learning about mindfulness and meditation. However, Magdalena faces several pain points such as having little time for herself, difficulty maintaining a healthy diet, and not finding a Spanish-speaking therapist that meets her needs.
She’s looking for a personalized program that’s easy to follow and more affordable than individual treatments. With this information, I can create solutions that cater to Magdalena’s unique needs and help her achieve her goals.
Our user, who has always enjoyed exercising and eating healthy, has been experiencing back pain and anxiety due to COVID confinement. She is also struggling with her diet. She has already tried medical treatments, but finds them expensive and wants a more natural and holistic treatment.
So, she starts her journey by searching for a professional who can help her with her problems. She looks for someone who can provide natural and holistic therapies that fit her schedule.
Our user, who has always enjoyed exercising and eating healthy, has been experiencing back pain and anxiety due to COVID confinement. She is also struggling with her diet. She has already tried medical treatments, but finds them expensive and wants a more natural and holistic treatment.
So, she starts her journey by searching for a professional who can help her with her problems. She looks for someone who can provide natural and holistic therapies that fit her schedule.
“People who value a natural and holistic approach to their health are having a tough time finding a personalized treatment plan that works for them without relying on traditional medical solutions. They need a way to track their progress and stay on top of their healthy lifestyle goals.”
“People who value a natural and holistic approach to their health are having a tough time finding a personalized treatment plan that works for them without relying on traditional medical solutions. They need a way to track their progress and stay on top of their healthy lifestyle goals.”
Moscow Method & MVP Statement
Moscow Method & MVP Statement
A MoSCoW matrix is a prioritization technique used in project management to determine the importance of various project requirements. The name stands for Must-haves, Should-haves, Could-haves, and Won’t-haves.
In our case, the Must-haves for our project are the following:
A landing page that is clear and easy to understand for users seeking information on our natural holistic personalized treatment.
A calendar feature for users to track their progress throughout their treatment.
Access to additional information and resources to support users in their treatment journey.
The ability to call their coach for support and guidance.
The option for online meetings with their coach for convenience.
Catchy and engaging sentences on the website to draw in potential users.
A personal profile feature for users to easily access their treatment plan and progress.
By prioritizing these must-haves, we can ensure that we are meeting the core needs and expectations of our users in a way that is both effective and engaging.
A MoSCoW matrix is a prioritization technique used in project management to determine the importance of various project requirements. The name stands for Must-haves, Should-haves, Could-haves, and Won’t-haves.
In our case, the Must-haves for our project are the following:
A landing page that is clear and easy to understand for users seeking information on our natural holistic personalized treatment.
A calendar feature for users to track their progress throughout their treatment.
Access to additional information and resources to support users in their treatment journey.
The ability to call their coach for support and guidance.
The option for online meetings with their coach for convenience.
Catchy and engaging sentences on the website to draw in potential users.
A personal profile feature for users to easily access their treatment plan and progress.
By prioritizing these must-haves, we can ensure that we are meeting the core needs and expectations of our users in a way that is both effective and engaging.
Minimum Viable Product (MVP Statement)
Minimum Viable Product (MVP Statement)
Making a MVP is important for several reasons. First and foremost, it allows you to quickly validate your idea and get feedback from users before investing too much time and money in building a full-fledged product. This means that you can quickly test and iterate on your idea, making adjustments based on user feedback and minimizing the risk of building something that nobody wants.
Making a MVP is important for several reasons. First and foremost, it allows you to quickly validate your idea and get feedback from users before investing too much time and money in building a full-fledged product. This means that you can quickly test and iterate on your idea, making adjustments based on user feedback and minimizing the risk of building something that nobody wants.
“The goal of The Mindfoodist website is: to help individuals improve and maintain their health looking for a natural and holistic personalized guidance.
“The goal of The Mindfoodist website is: to help individuals improve and maintain their health looking for a natural and holistic personalized guidance.
By providing customized assessments, treatment plans, progress tracking tools and access to a health guidance, this website will provide a comprehensive solution for individuals seeking natural and holistic treatments for their health concerns.”
After defining our MVP, we can move forward with more confidence to the next step of our process. Building the sitemap of the current website while integrating the new features that we identified earlier during our research as possible growth opportunities for the project.
By providing customized assessments, treatment plans, progress tracking tools and access to a health guidance, this website will provide a comprehensive solution for individuals seeking natural and holistic treatments for their health concerns.”
After defining our MVP, we can move forward with more confidence to the next step of our process. Building the sitemap of the current website while integrating the new features that we identified earlier during our research as possible growth opportunities for the project.
Low-Fidelity & Concept Testing
Low-Fidelity & Concept Testing
Just as we defined in our User Flow, our wireframes represent Magdalena’s journey as she arrives at our website and navigates her way through the different steps towards joining our healthy community. She schedules a call with our coach Diana, creates an account on the user portal, selects and pays for the program that suits her needs, and finally, accesses the portal to view the details of her new health program. Our wireframes allow us to test and refine each step of this journey, ensuring a seamless and satisfying experience for our users.
Based on the user feedback, it’s clear that there are some significant usability issues with the current design. Users are finding it difficult to understand and navigate the site, which is resulting in frustration and confusion. Additionally, the site is missing user expectations, which is leading to disappointment and a lack of engagement.
To address these issues, we’ll need to go back to the drawing board and make some significant changes to the design. This may involve rethinking the site’s layout, making the language and instructions more clear, and improving the overall user experience. By taking these steps, we can create a site that is more user-friendly and engaging, and that meets the needs and expectations of our users.
Based on the user feedback, it’s clear that there are some significant usability issues with the current design. Users are finding it difficult to understand and navigate the site, which is resulting in frustration and confusion. Additionally, the site is missing user expectations, which is leading to disappointment and a lack of engagement.
To address these issues, we’ll need to go back to the drawing board and make some significant changes to the design. This may involve rethinking the site’s layout, making the language and instructions more clear, and improving the overall user experience. By taking these steps, we can create a site that is more user-friendly and engaging, and that meets the needs and expectations of our users.
As we saw in the Concept testing phase, after turning those sketches into mid-fidelity wireframes, we were able to confirm the improvements that were necessary to create a website that truly understands the behavior and needs of our users.
In addition to creating a more intuitive user flow for the registration process, we also had to make the difficult decision to eliminate the function of scheduling a call with the coach. We found that this feature was difficult to explain and did not have a clear relationship with the user registration process.
While we understood that this feature could be valuable for some users, we had to prioritize the user flow and ensure that it was as simple and easy to follow as possible. We decided that it was better to remove this feature and focus on improving the registration process.
Overall, while it was a difficult decision to remove this feature, we believe that it was the right choice for our platform and our users. By simplifying the user flow, we can provide a better user experience and ensure that our users can easily navigate our platform and access the services they need.
As we saw in the Concept testing phase, after turning those sketches into mid-fidelity wireframes, we were able to confirm the improvements that were necessary to create a website that truly understands the behavior and needs of our users.
In addition to creating a more intuitive user flow for the registration process, we also had to make the difficult decision to eliminate the function of scheduling a call with the coach. We found that this feature was difficult to explain and did not have a clear relationship with the user registration process.
While we understood that this feature could be valuable for some users, we had to prioritize the user flow and ensure that it was as simple and easy to follow as possible. We decided that it was better to remove this feature and focus on improving the registration process.
Overall, while it was a difficult decision to remove this feature, we believe that it was the right choice for our platform and our users. By simplifying the user flow, we can provide a better user experience and ensure that our users can easily navigate our platform and access the services they need.
Visual Competitive Analysis
Visual Competitive Analysis
After testing our Mid-Fidelity wireframes, we decided to start building the brand from which we will develop our website.
Starting with a Visual Competitive Analysis, we can see what other brands in our industry are doing and recognize which features are working and which are not. In this case we identified the use of very bright colors and pages with fairly professional profiles.
After testing our Mid-Fidelity wireframes, we decided to start building the brand from which we will develop our website.
Starting with a Visual Competitive Analysis, we can see what other brands in our industry are doing and recognize which features are working and which are not. In this case we identified the use of very bright colors and pages with fairly professional profiles.
Although we decided to keep the professionalism of the sector, we definitely went for a completely different approach for the emotional component of the brand: we selected these 4 attributes that we wanted to represent > Natural, Down-to-earth, Alternative and Healthy.
Inspired by these attributes, we created the moodboard. Then we tested it and we validated the consistency between these attributes and the visual representation that we built.
Although we decided to keep the professionalism of the sector, we definitely went for a completely different approach for the emotional component of the brand: we selected these 4 attributes that we wanted to represent > Natural, Down-to-earth, Alternative and Healthy.
Inspired by these attributes, we created the moodboard. Then we tested it and we validated the consistency between these attributes and the visual representation that we built.
As a next step, we developed our Style Tiles, which would lay the foundations of the design of our project and it will be the tool to design our High Fidelity Wireframe and Prototype.
As a next step, we developed our Style Tiles, which would lay the foundations of the design of our project and it will be the tool to design our High Fidelity Wireframe and Prototype.
Now let’s see how our solution and proposal met again with Magdalena, our User Persona who needed help to find a healthy program that was easy to use and easy to track.
Now let’s see how our solution and proposal met again with Magdalena, our User Persona who needed help to find a healthy program that was easy to use and easy to track.
The only way to validate a design is through testing, and it was time for the Desirability Test. We connected again with our users to evaluate this first High-Fidelity Wireframe, and with the results we could confirm that it does transmit those values and sensations that we wanted to generate.
The only way to validate a design is through testing, and it was time for the Desirability Test. We connected again with our users to evaluate this first High-Fidelity Wireframe, and with the results we could confirm that it does transmit those values and sensations that we wanted to generate.
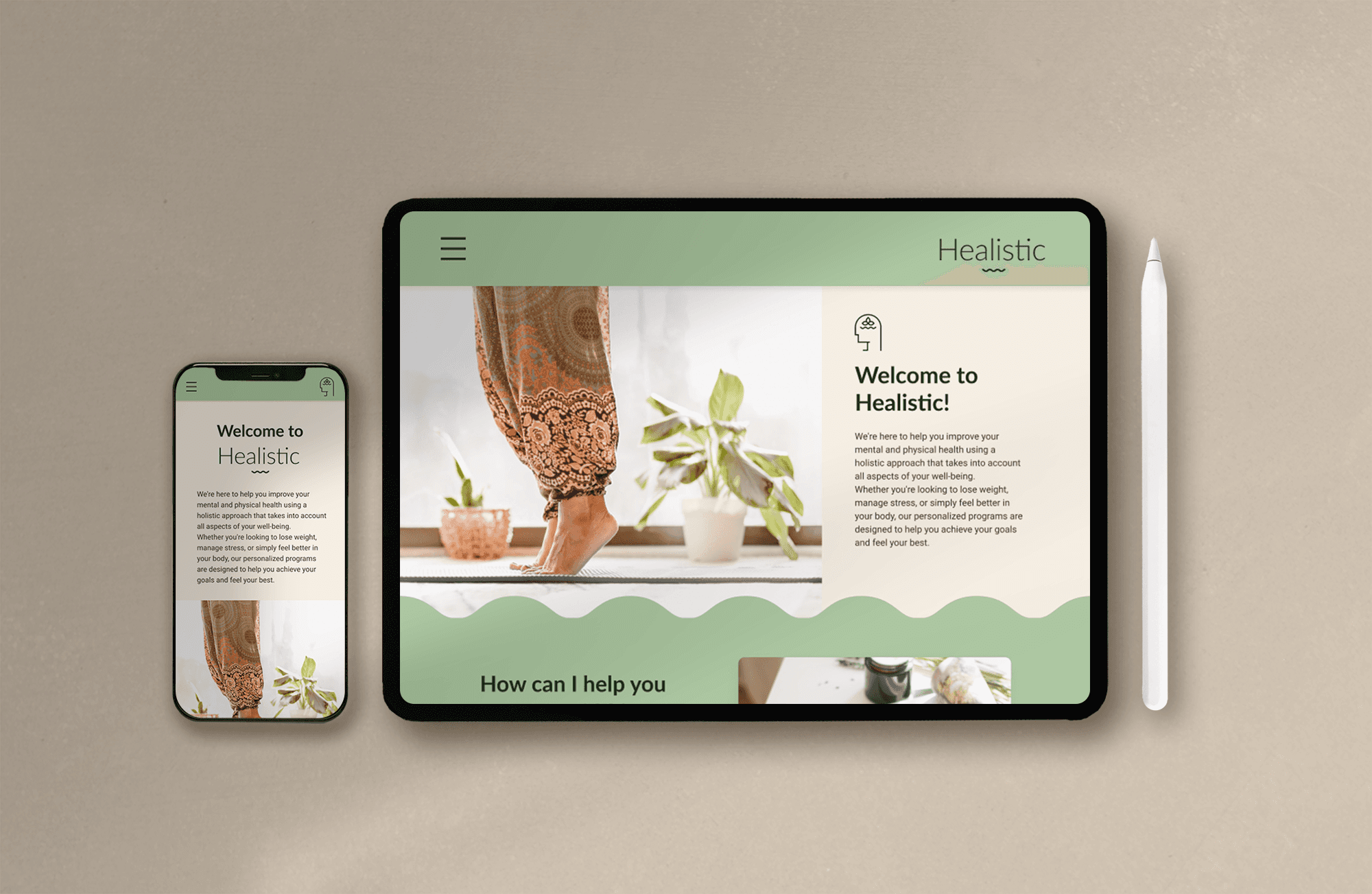
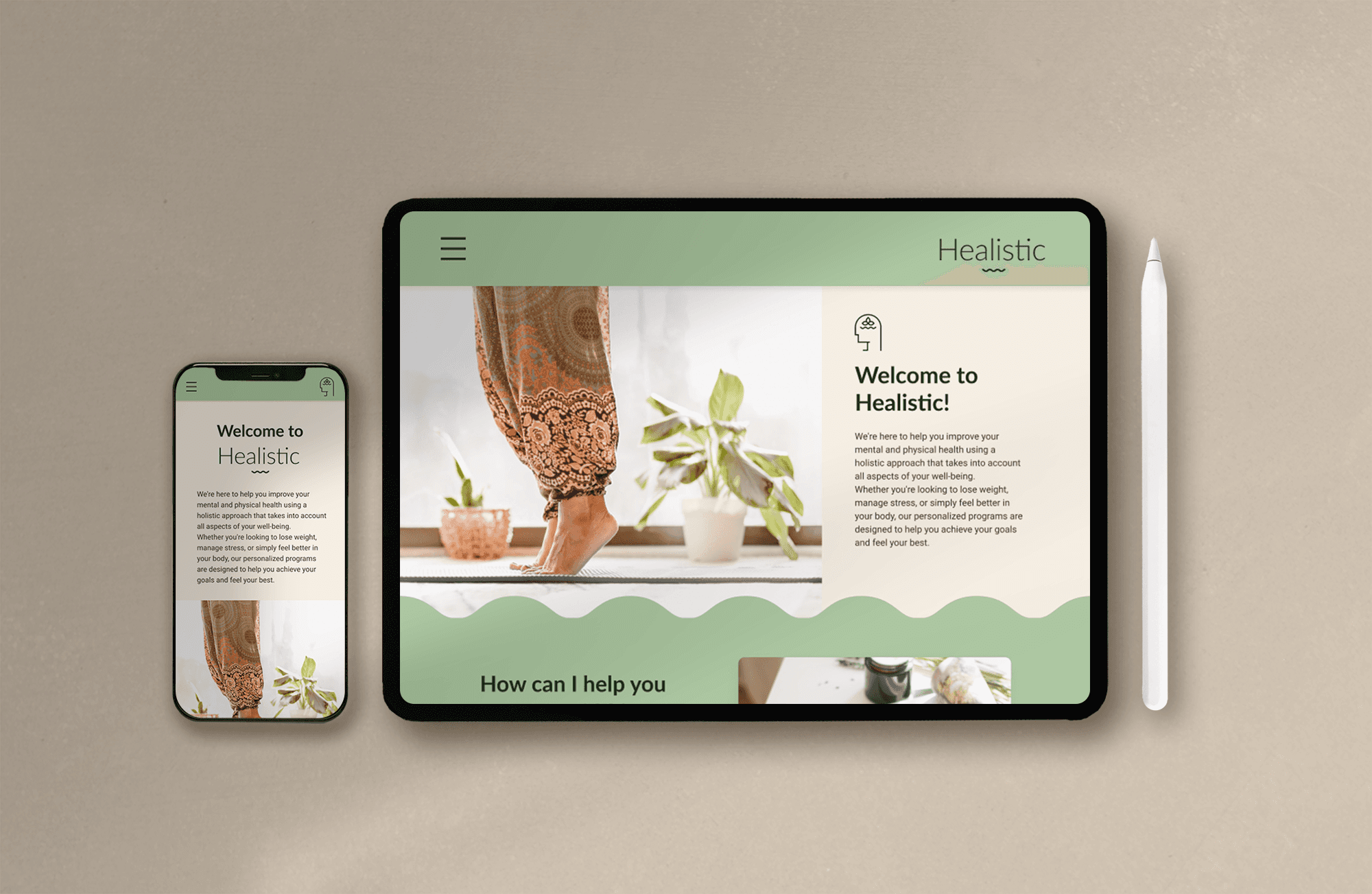
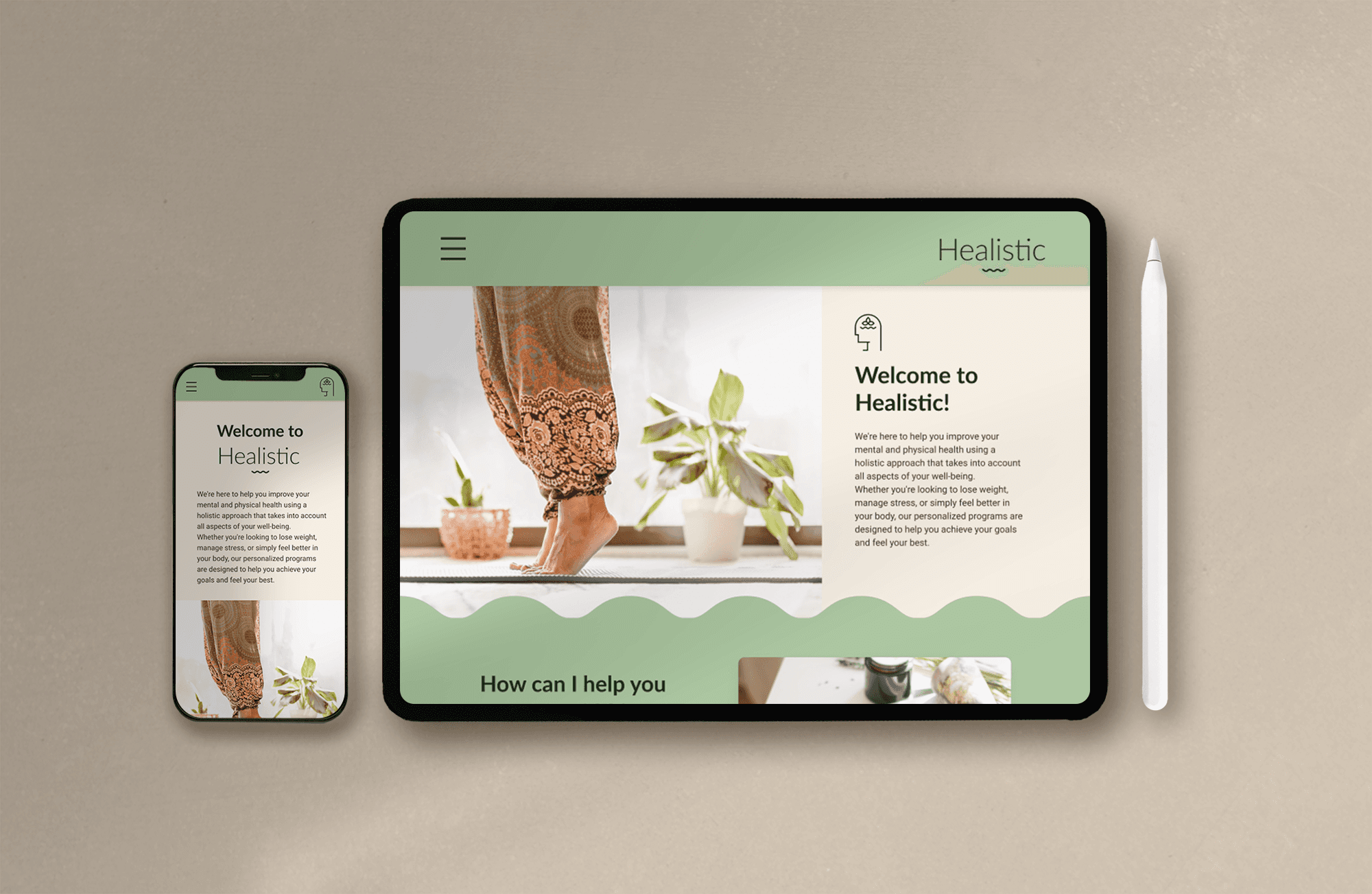
Now it’s time to finalize our website, making it Responsive. The final test is to verify that the design is supported on all devices without losing accessibility and functionality.
Now it’s time to finalize our website, making it Responsive. The final test is to verify that the design is supported on all devices without losing accessibility and functionality.
Our next steps with this project are to help the client establish a digital presence and create both online and in-person group events that will engage their target audience.
In this process we learned how to understand the business needs and create a connection between the business and the user and create a solution that suits them both.
Through the design thinking methodology, we were able to work collaboratively with our stakeholder and users to develop a prototype for a website that meets their needs and addresses their pain points. We started by conducting research and empathizing with our users, which helped us understand their goals, motivations, and challenges. We then used this information to ideate and prototype a solution that is simple, intuitive, and tailored to their unique needs.
Throughout the process, we emphasized the importance of testing and iteration, and we were able to incorporate feedback from our stakeholders and users to make improvements to the prototype. By using a human-centered design approach, we were able to create a website that is both functional and user-friendly, and that provides a valuable service to our users.
Our next steps with this project are to help the client establish a digital presence and create both online and in-person group events that will engage their target audience.
In this process we learned how to understand the business needs and create a connection between the business and the user and create a solution that suits them both.
Through the design thinking methodology, we were able to work collaboratively with our stakeholder and users to develop a prototype for a website that meets their needs and addresses their pain points. We started by conducting research and empathizing with our users, which helped us understand their goals, motivations, and challenges. We then used this information to ideate and prototype a solution that is simple, intuitive, and tailored to their unique needs.
Throughout the process, we emphasized the importance of testing and iteration, and we were able to incorporate feedback from our stakeholders and users to make improvements to the prototype. By using a human-centered design approach, we were able to create a website that is both functional and user-friendly, and that provides a valuable service to our users.